この記事ではTwitter広告のユニバーサルウェブサイトタグをGoogleタグマネージャーで設定する方法をご紹介します。Shopify以外をご利用中の方も同様の方法で導入することができます。
ShopifyでGoogleタグマネージャーを導入する方法
ShopifyにGoogleタグマネージャーを設置していない方は、以下の記事を参考にGoogleタグマネージャーの設置をお願いします。

ユニバーサルウェブサイトタグの新規作成
Tユニバーサルウェブサイトタグをまだ作成していない方は、以下の手順で新規作成します。
- ツール→コンバージョントラッキングに移動
- コンバージョントラッキングのウェブサイトタグを作成
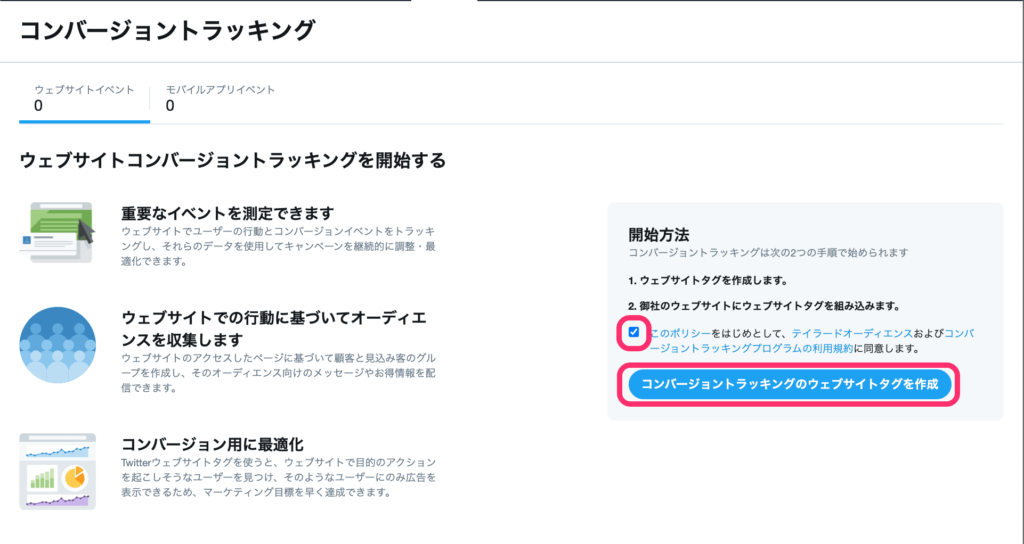
まずはTwitter広告マネージャーにログインし、コンバージョントラッキングの画面に移動します。
※ツールのリンクが表示されない場合は、クレジットカードなどの初期設定を完了させてください。

画面右側の開始方法の「コンバージョントラッキングのウェブサイトタグを作成」をクリックします。

以下の画面が表示されれば、ユニバーサルウェブサイトタグの作成は完了です。

ユニバーサルウェブサイトタグをShopifyで設定
Twitter広告のユニバーサルウェブサイトタグをGoogleタグマネージャーで導入するとき、手動設定もしくはShopifyアプリを利用できます。
Google広告やFacebook広告、Yahoo! JAPAN広告など複数のサービスで広告配信されている方はアプリの利用もオススメです。様々なデータをSnapchatに送ることができ、広告配信の精度やターゲティングに活用することができます。
ユニバーサルウェブサイトタグを手動設定
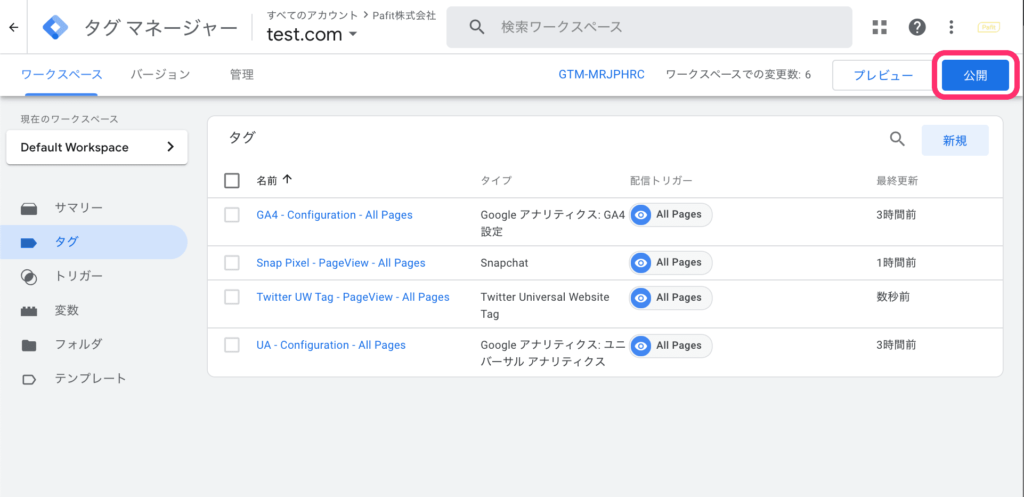
タグマネージャーのワークスペース画面に移動し、タグの「新規」をクリックします。
タグマネージャーを導入していな方はこちらをご覧ください。

タグの設定をクリックし、タグタイプを選択で「Twitter Universal Website Tag」を選択します。

タグ設定画面では以下のように設定し、「保存」をクリックします。
- タグの名称:Twitter UW Tag – PageView – All Pages
- TwitterピクセルID:先程作成したウェブサイトタグのピクセルID
- twq(‘init’,’XXXXX’);のXXXXX部分がピクセルIDになります。
- トリガー:All Pages

補足:ピクセルIDやコードが分からない場合は以下のリンクから再確認できます。

最後に公開作業を行い、作業は完了です。

Shopifyアプリを利用
ShopifyアプリPafit Tag Managementを利用すれば、PageViewイベント以外も簡単に収集することができます。
以下のようなタグが自動設定でき、様々なイベントを記録することができます。

アプリの詳細は以下から確認することができます。











